시작하기
+모양의 아이콘을 클릭합니다.

사각형 만들기
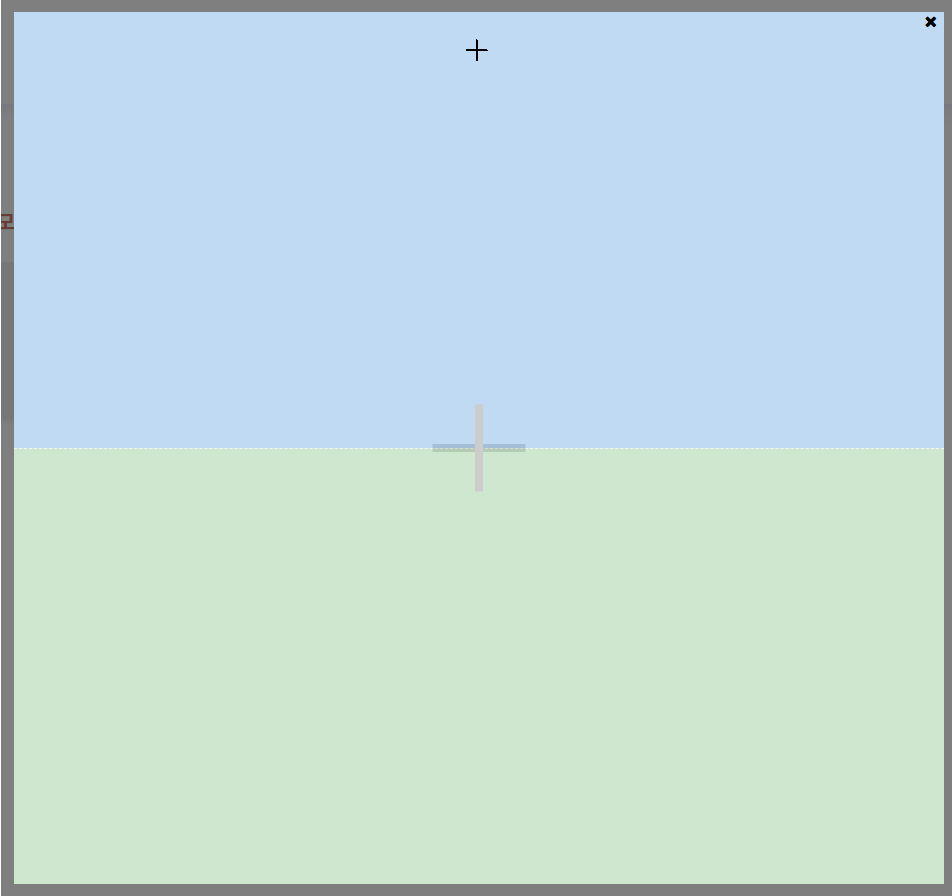
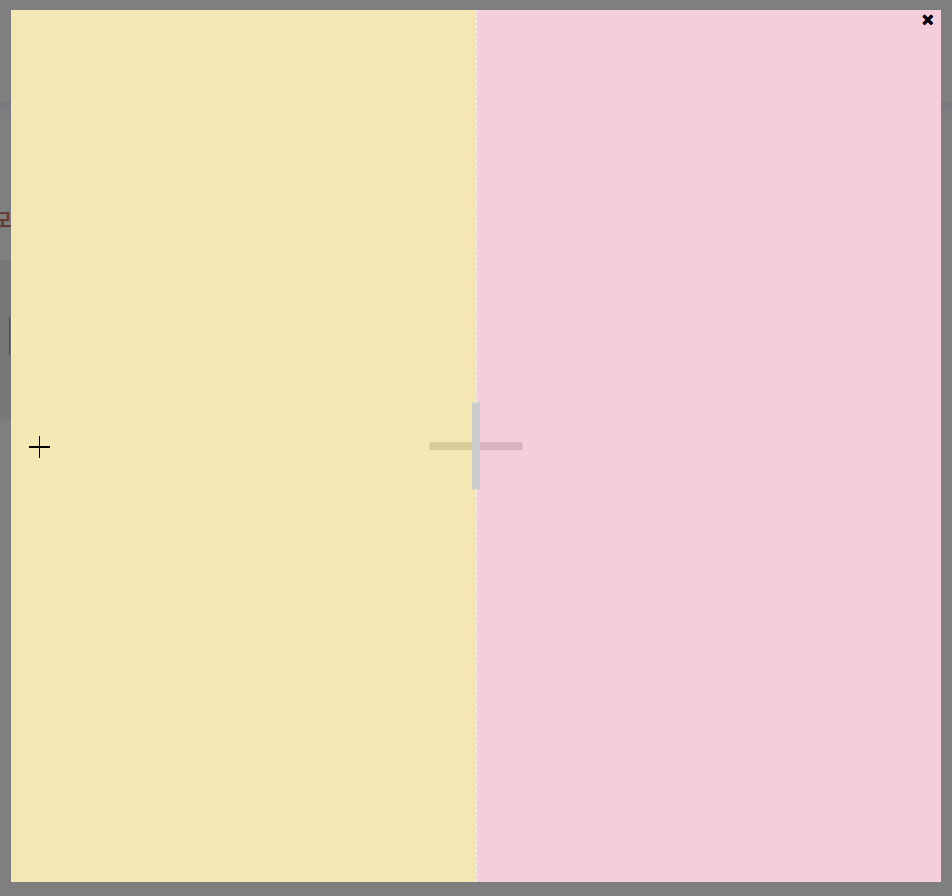
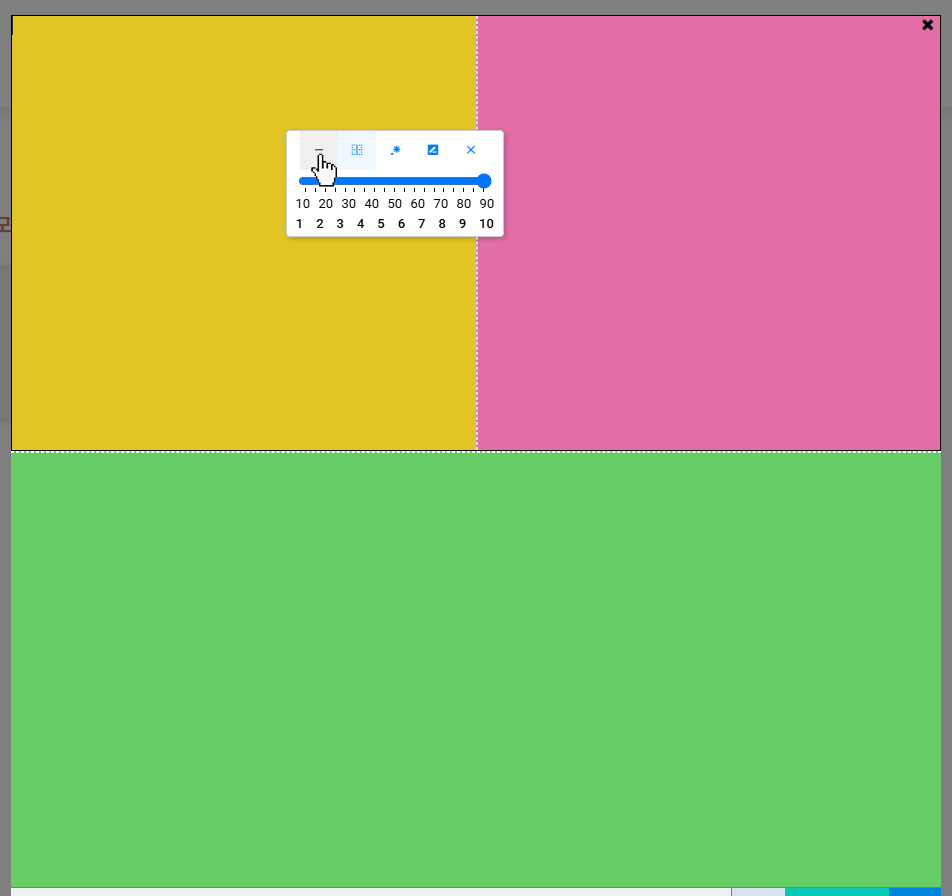
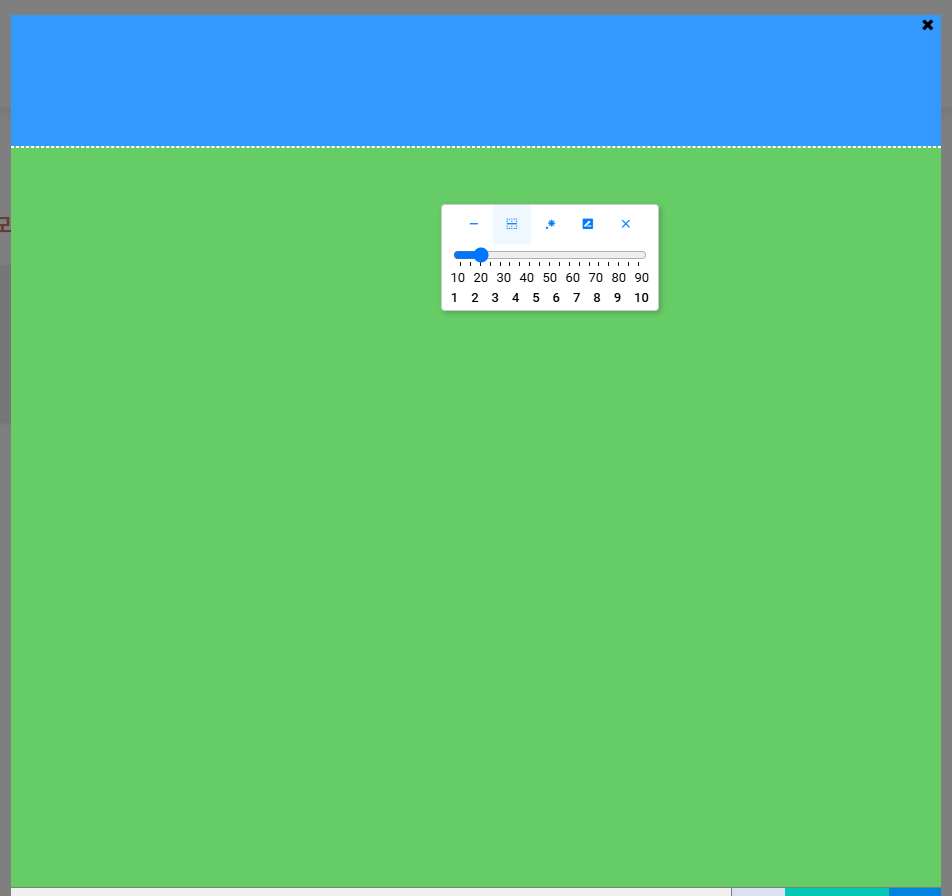
마우스 위치에 따라 가로 나누기, 세로 나누기, 사각형 안 사각형 만들기를 선택할 수 있습니다.
- 가로 나누기: 마우스를 상단 또는 하단 끝부분에 위치
- 세로 나누기: 마우스를 좌측 또는 우측 끝부분에 위치
- 사각형 안 사각형 만들기: 마우스를 정중앙에 위치
원하는 위치에 마우스를 올린 후 클릭합니다.



사각형 삭제하기
- 우클릭 후 등장하는 옵션 선택창에서
-아이콘을 클릭하여 삭제합니다.

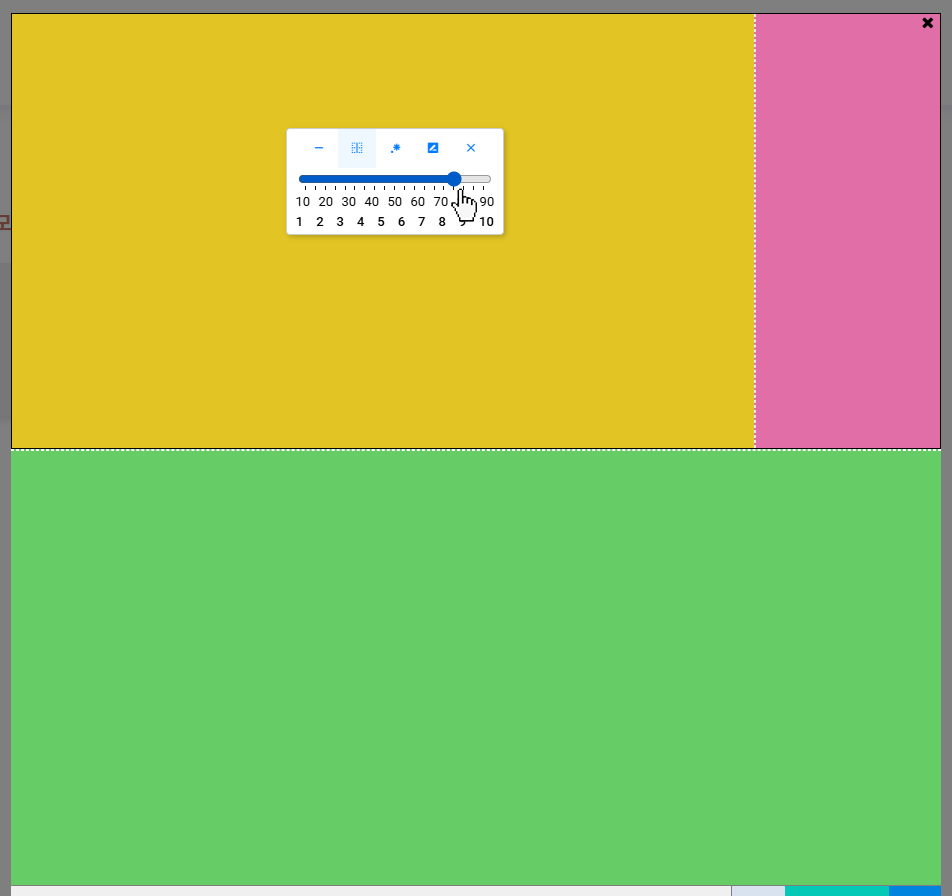
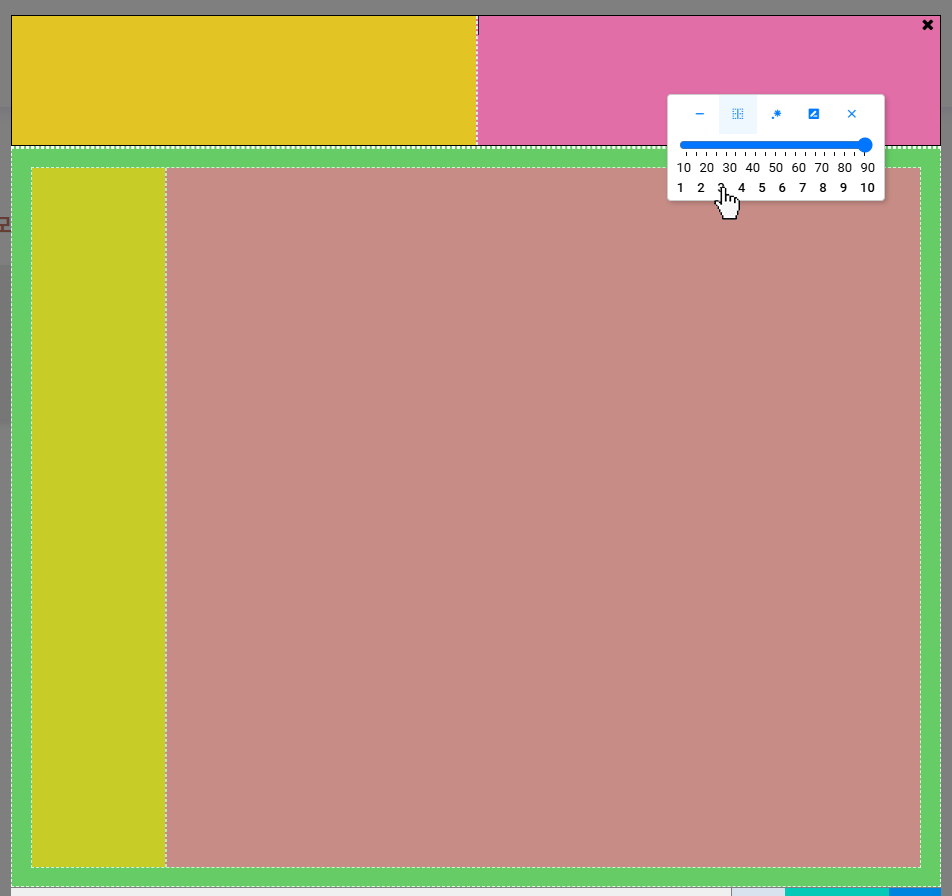
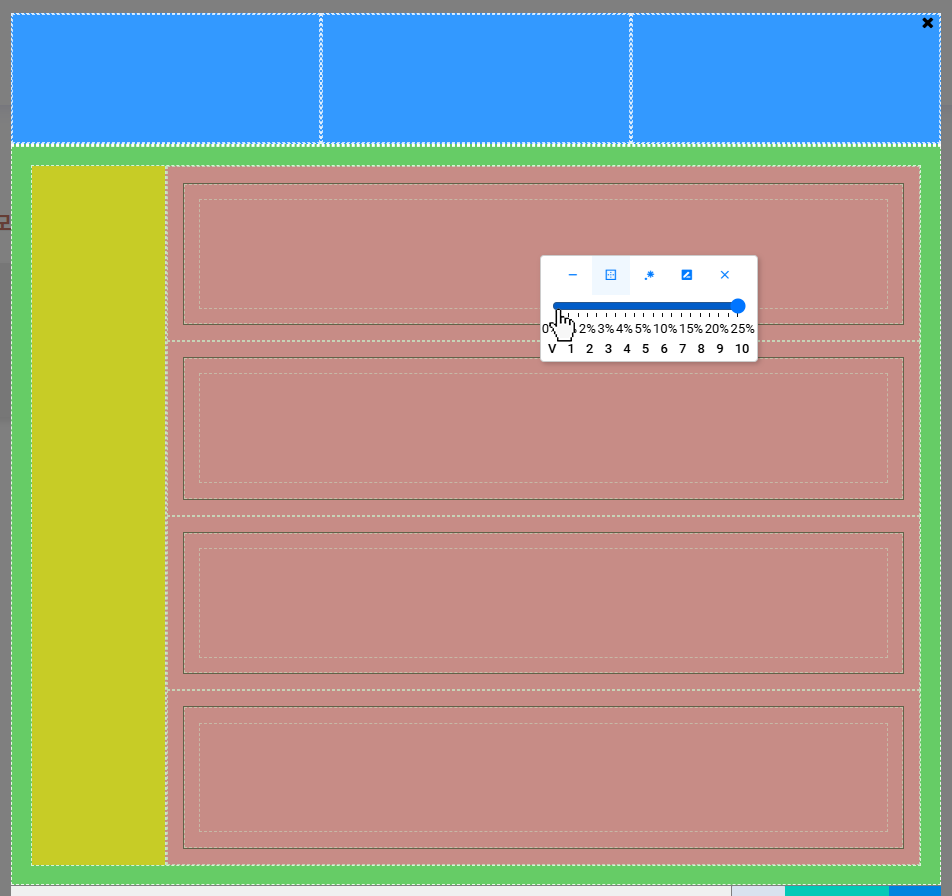
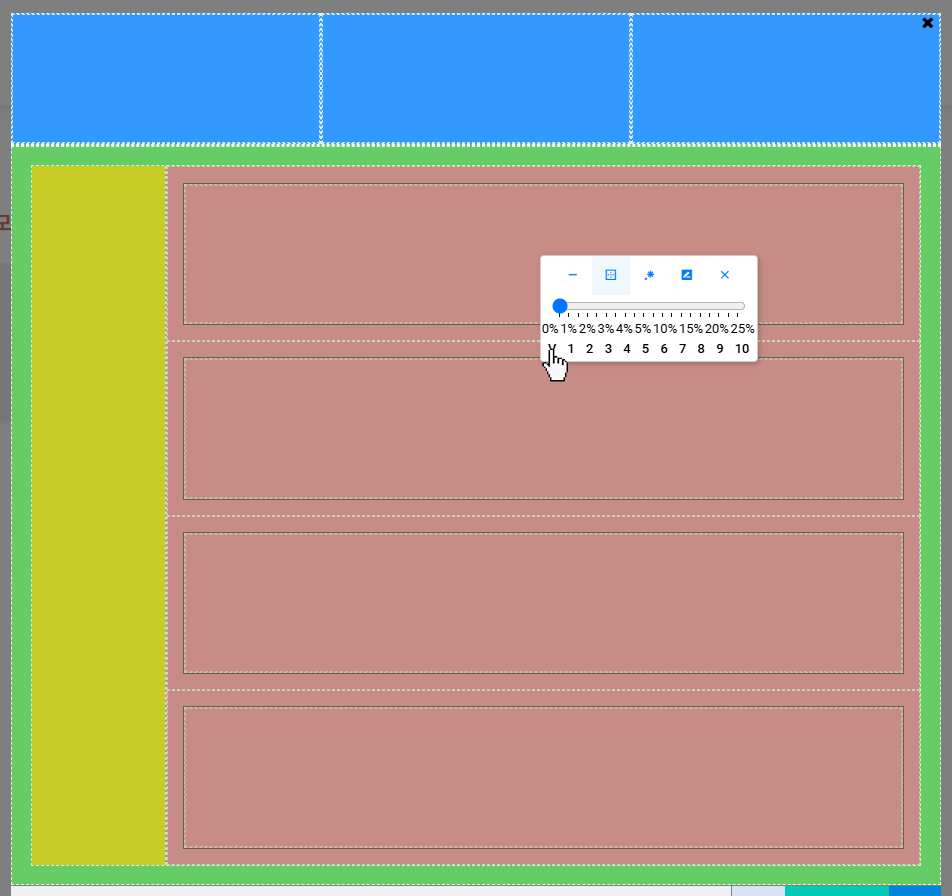
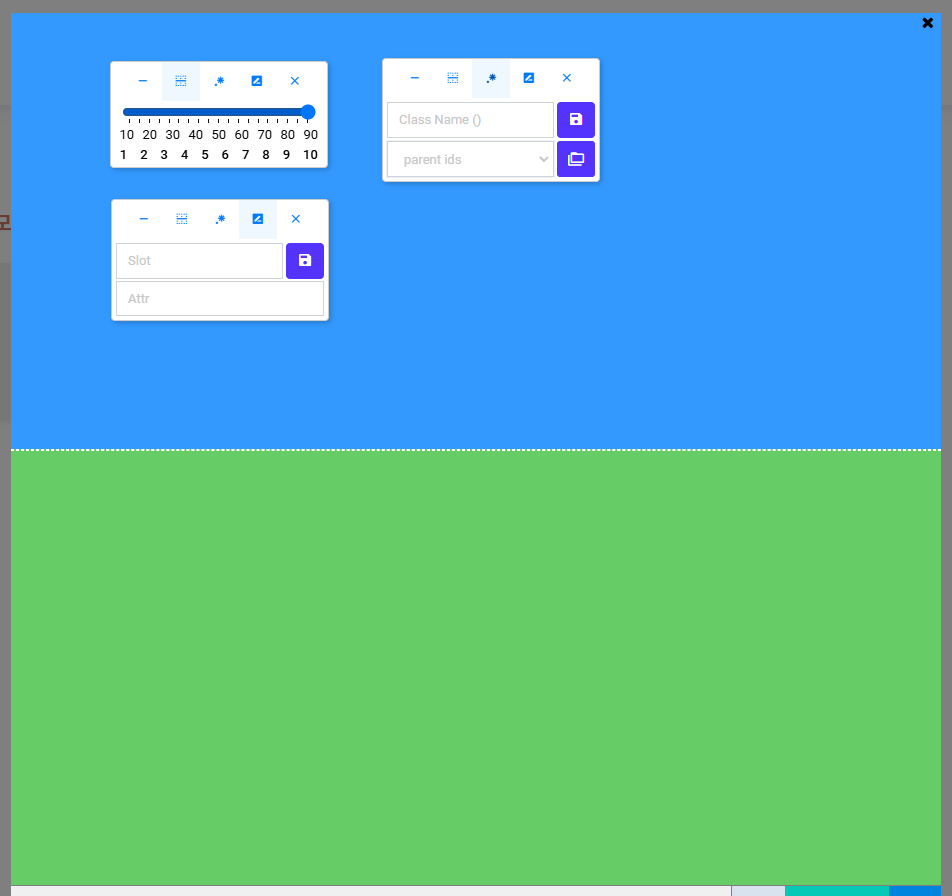
분할 비율 조정하기 (가로/세로 나누기)
- 우클릭 후 등장하는 옵션 선택창에서 레인지 컨트롤러를 사용하여
10~90사이의 값으로 변경합니다. - 변경 후, 옵션창 상단 우측
x아이콘을 클릭하여 창을 닫습니다.


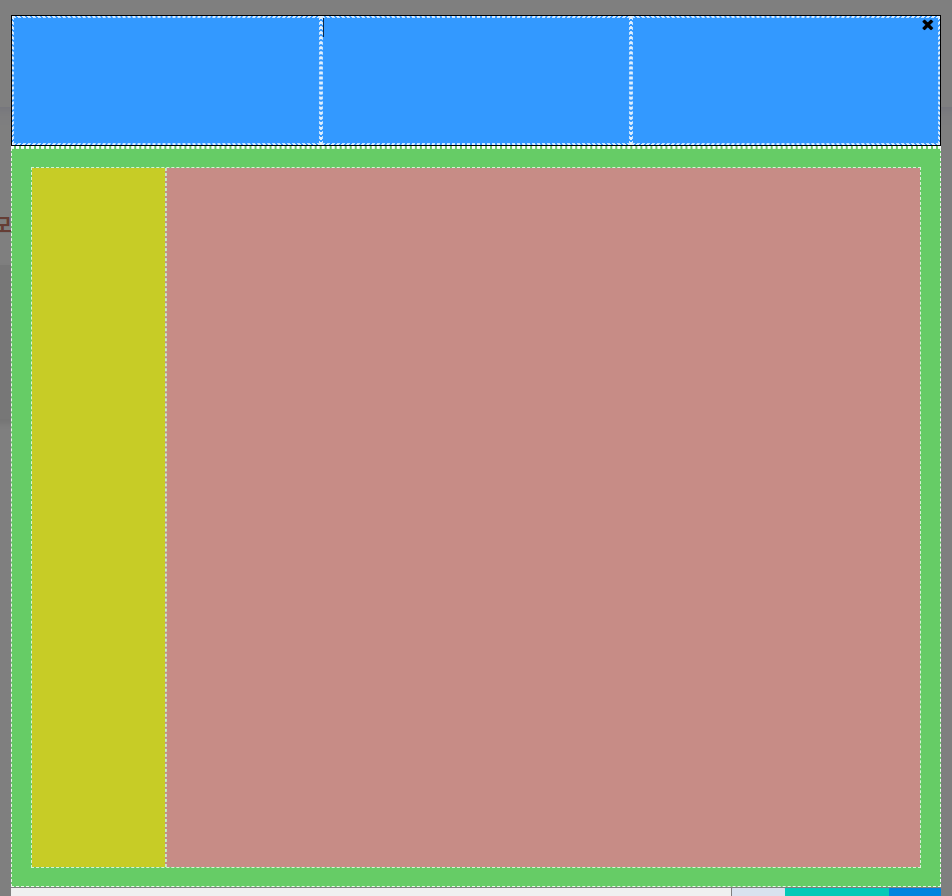
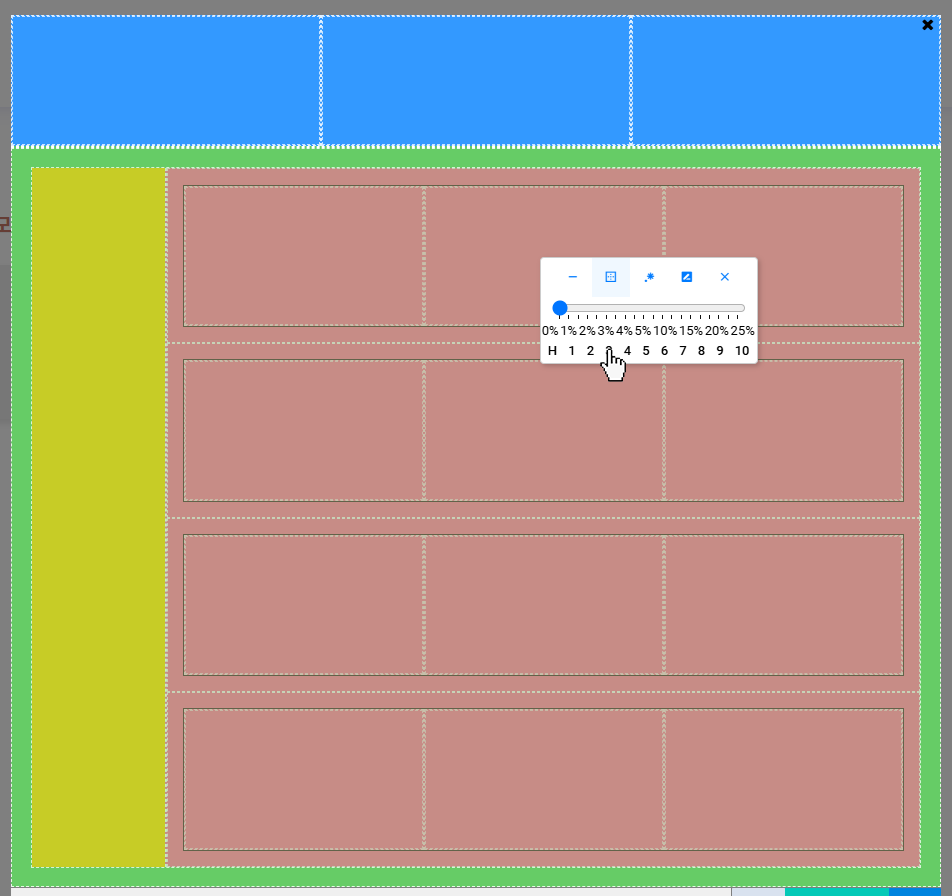
일정한 비율로 N개 분할하기 (가로/세로 나누기)
- 우클릭 후 등장하는 옵션 선택창에서 하단의
1~10사이 숫자를 선택합니다. - 예:
3을 선택하면 현재 선택된 사각형이 3등분됩니다. - 기본적으로 가로로 분할되며,
V버튼을 클릭하면 세로로 변경됩니다.


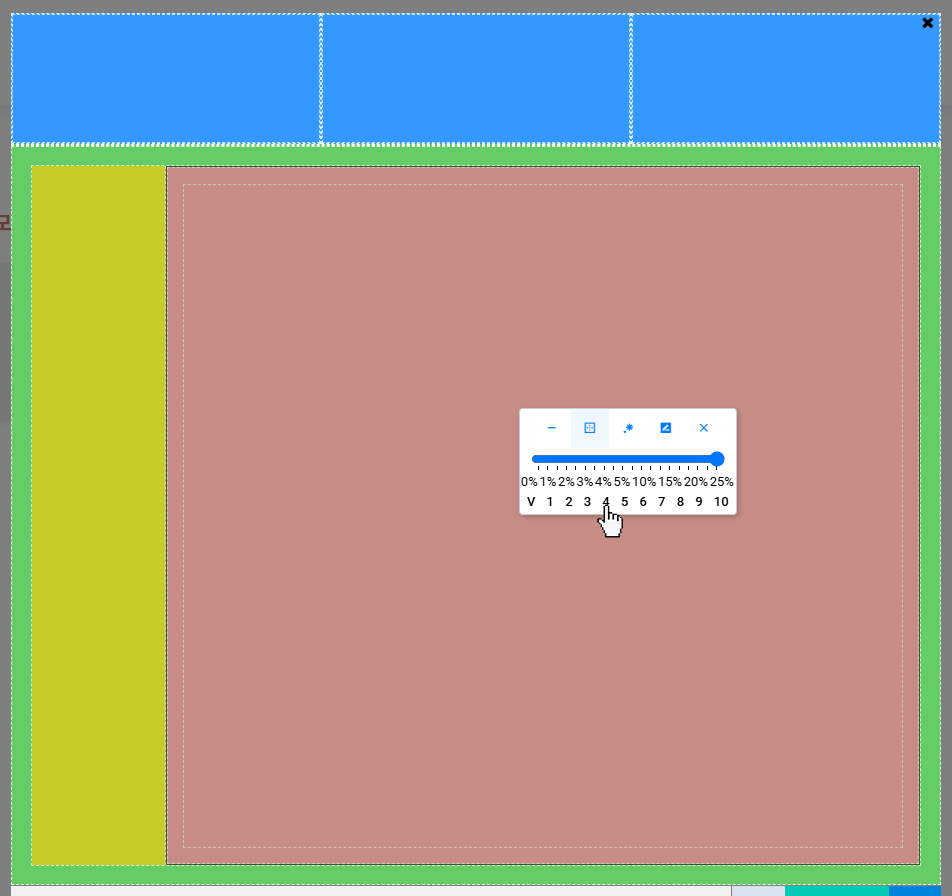
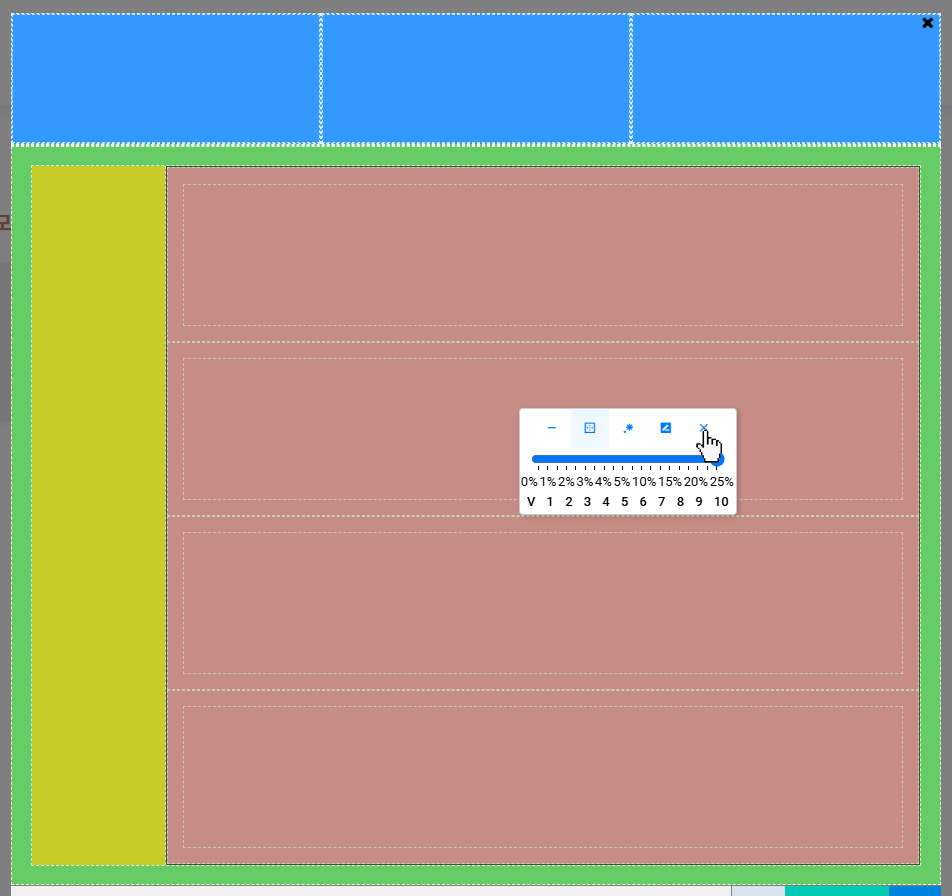
일정한 비율로 N개 분할하기 (사각형 안 사각형)
- 기본적으로 가로/세로 나누기 방식과 동일하지만, 내부 구성 요소가 동기화됩니다.
- 내부 요소를 추가 분할하면 모든 요소가 동일하게 적용됩니다.





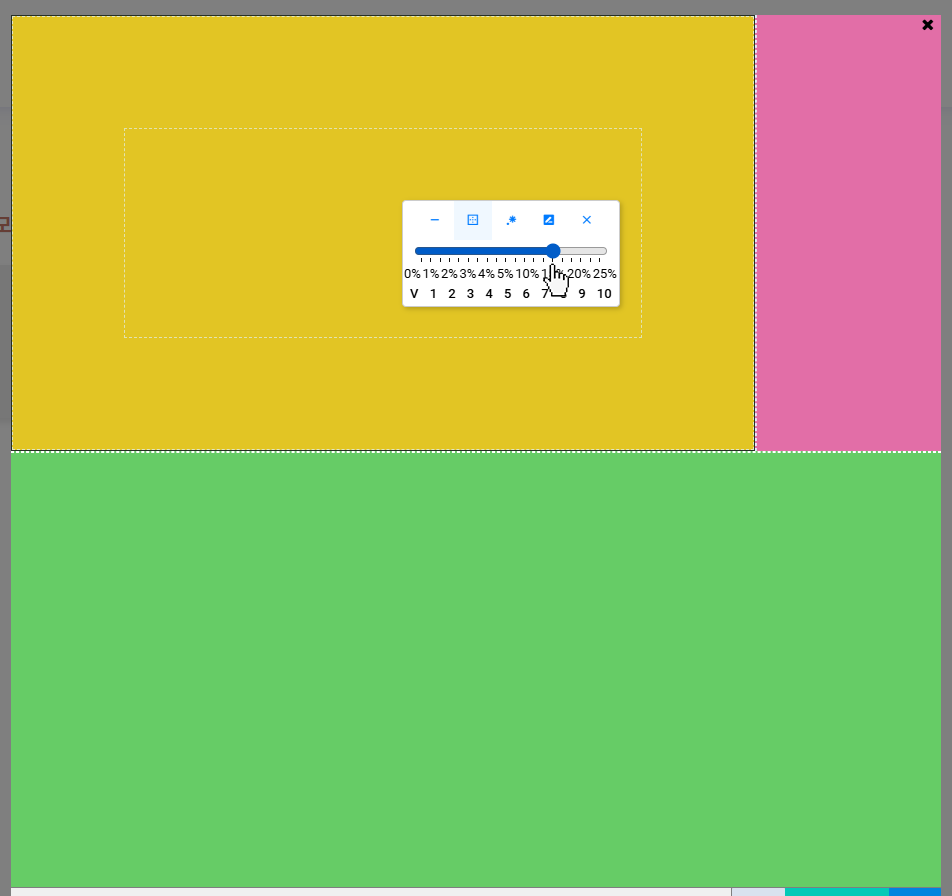
사각형 안 사각형 패딩 조정
- 활성화된 선택창이 사각형 안 사각형인 경우, 레인지 컨트롤러를 조정하면
0~10단계의 패딩 값을 설정할 수 있습니다.

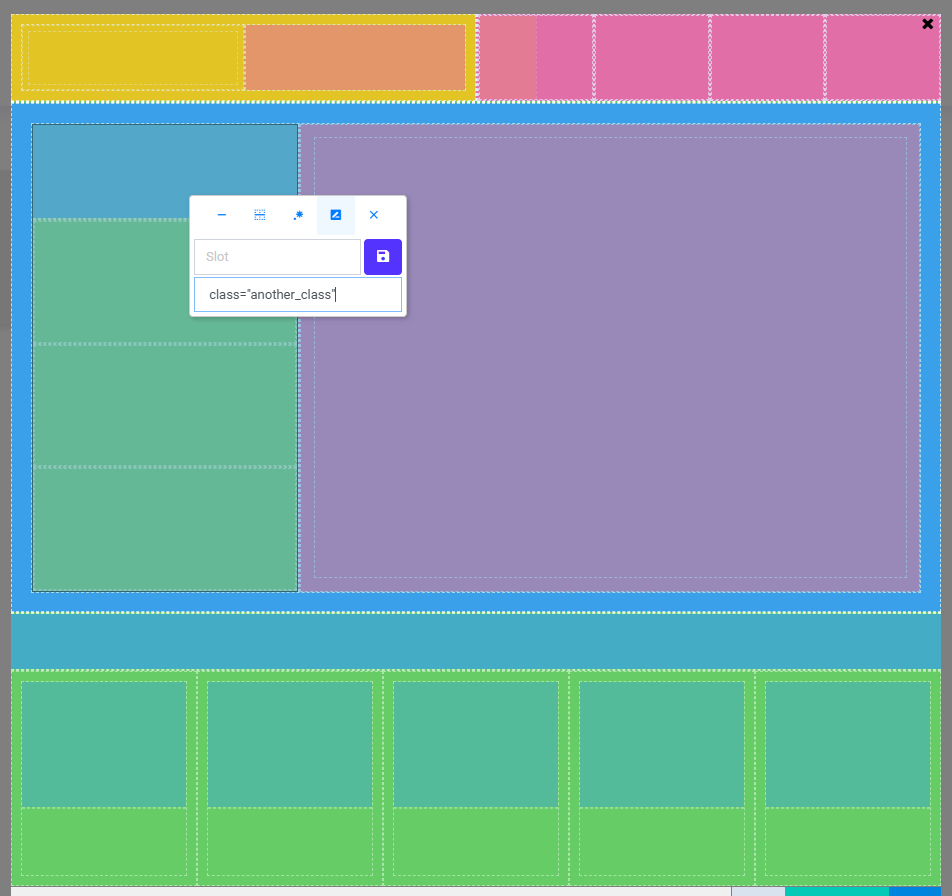
옵션 선택창 구성 요소
- 커맨드 버튼:
(-)삭제,()화면 제어,(.*)클래스 추가,()Slot 추가,(x)창 닫기 - 속성창: 클래스명 또는 Slot/Attribute 값을 입력할 수 있는 영역

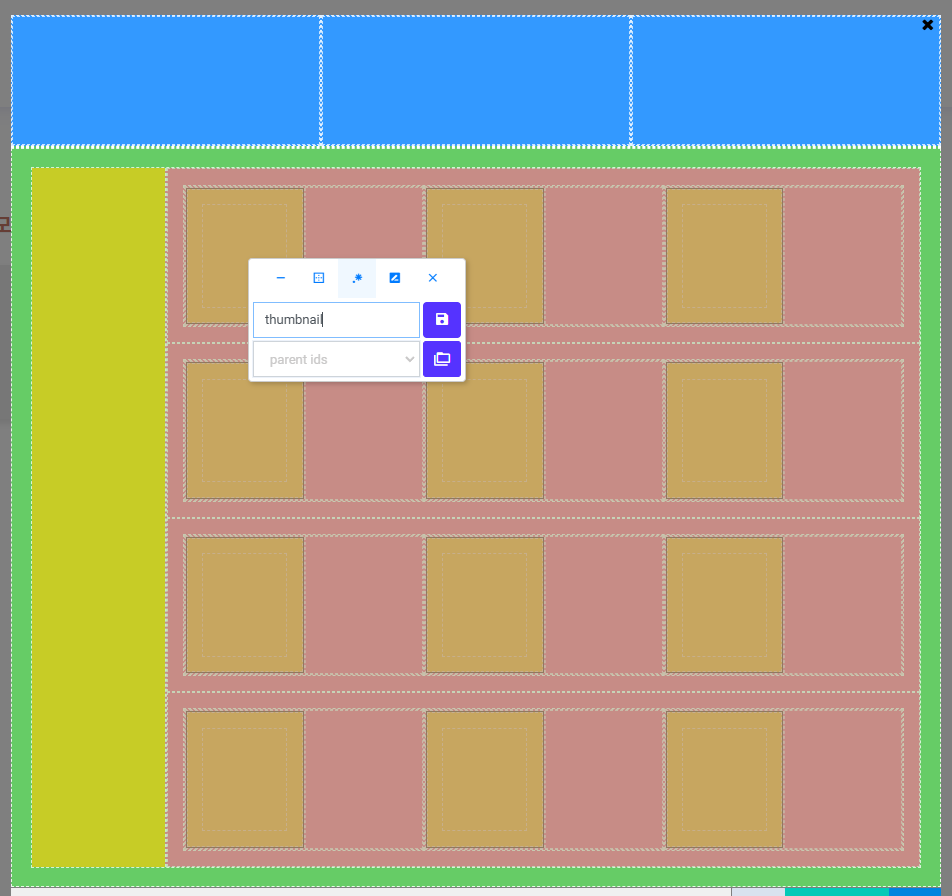
사용자 정의 클래스명 추가
- 우클릭 후 등장하는 옵션 선택창에서
.*버튼 클릭 → 원하는 클래스명 입력 후 저장

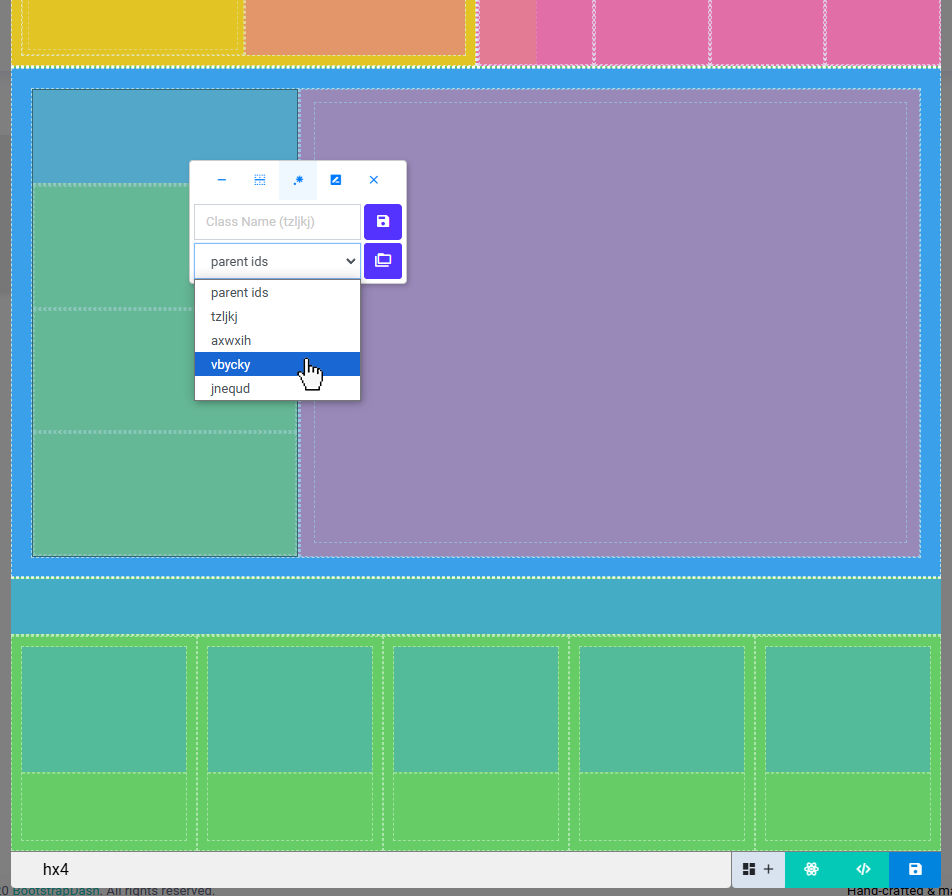
상위 사각형 선택하기
.*버튼 클릭 후 등장하는 속성창 하단의 클래스 선택 박스에서 선택 가능

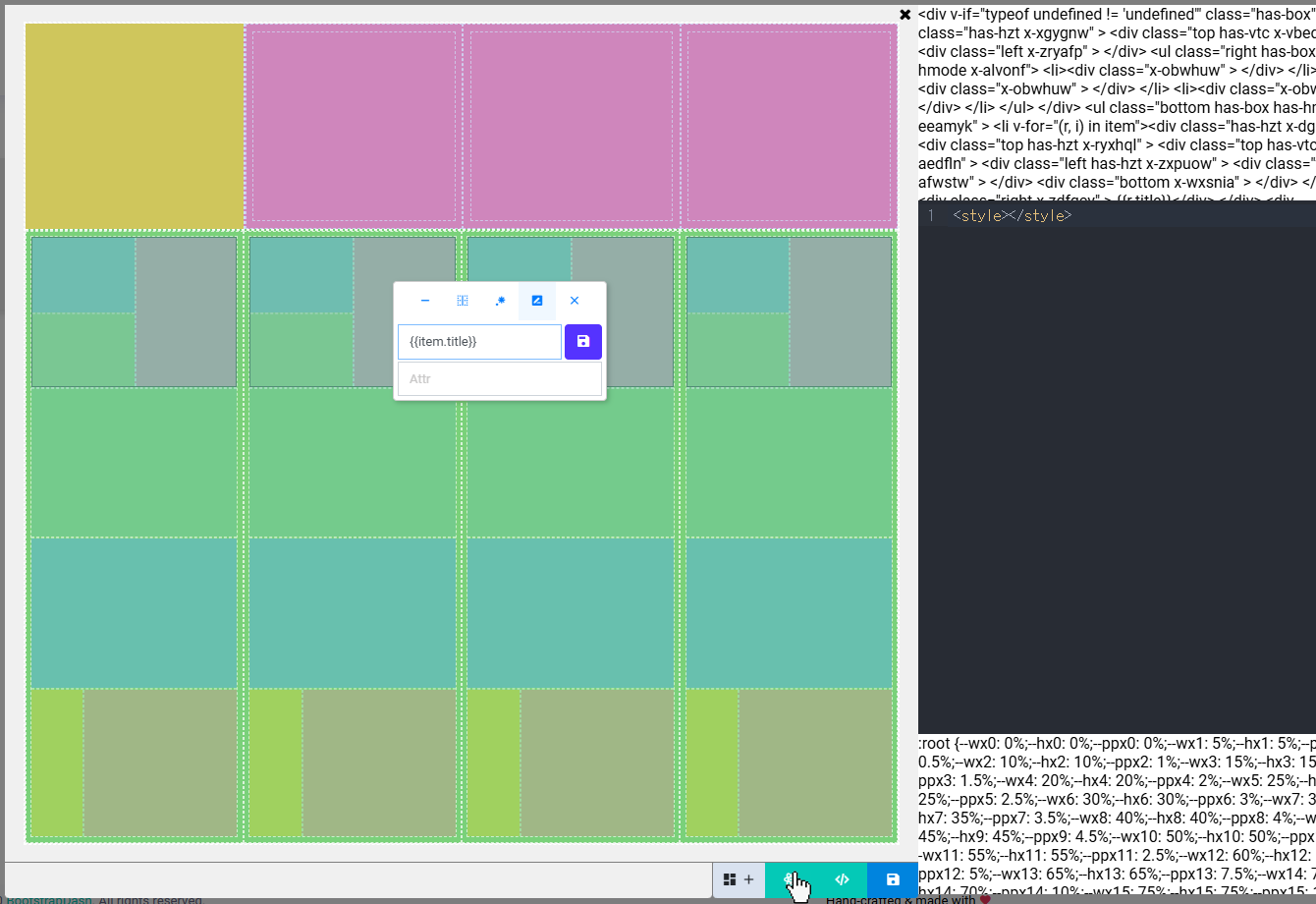
Slot 추가하기
버튼 클릭 후 속성창에서 Slot 입력창에 값을 입력하여 추가 가능- HTML 및 템플릿 코드 지원

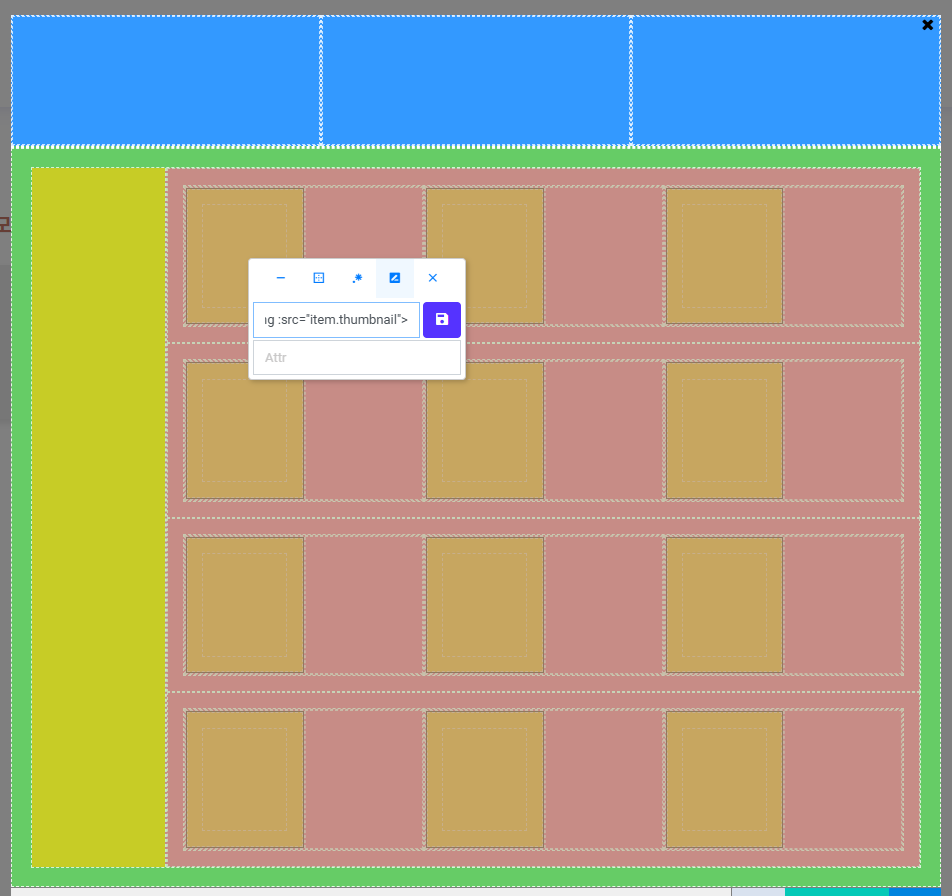
Attribute 추가하기
버튼 클릭 후 속성창에서 Attribute 입력창에 값을 입력하여 DOM 속성 변경 가능

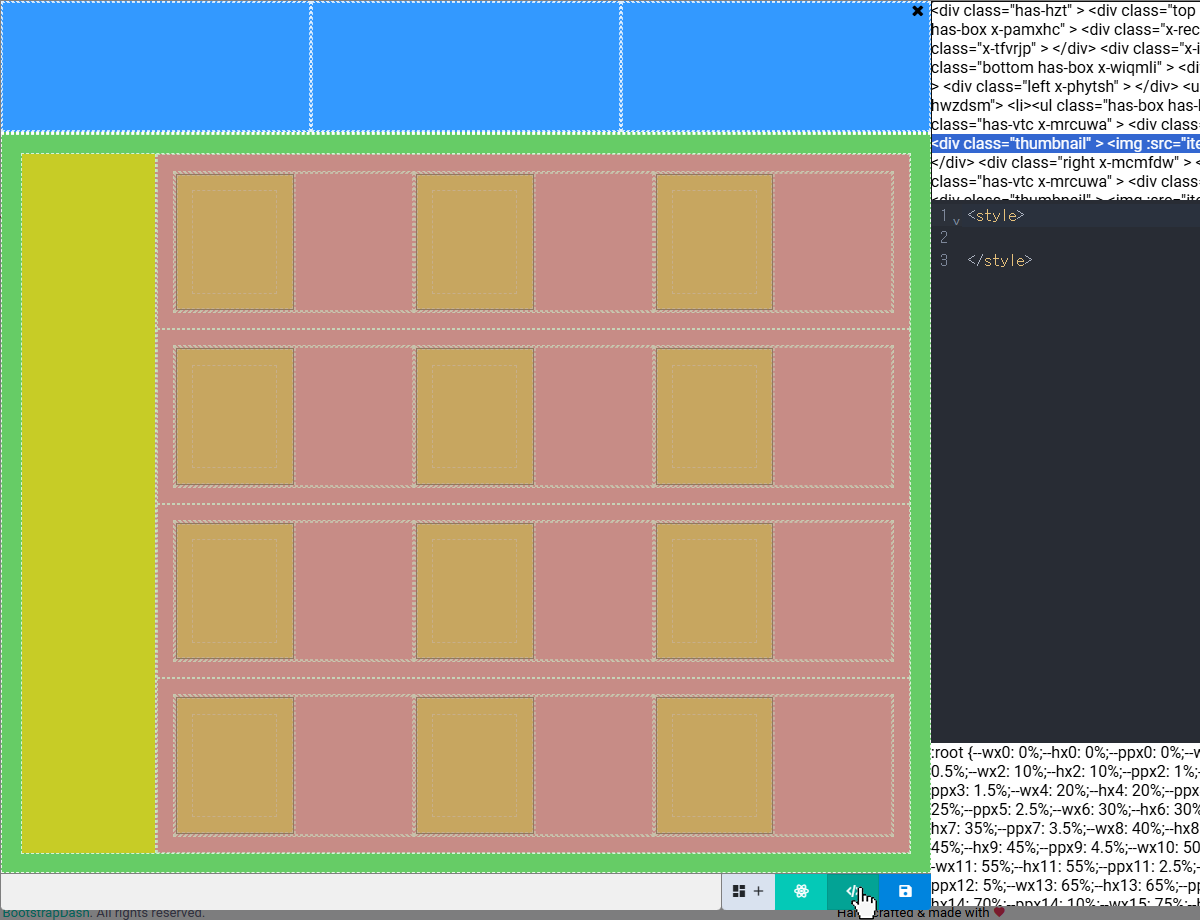
HTML 코드 자동 생성
- 전체 팝업창 하단의
버튼 클릭 시 HTML 코드 자동 생성

프론트엔드 코드 자동 생성
- 전체 팝업창 하단의 React 아이콘 클릭 시 프론트엔드 템플릿 코드 자동 생성

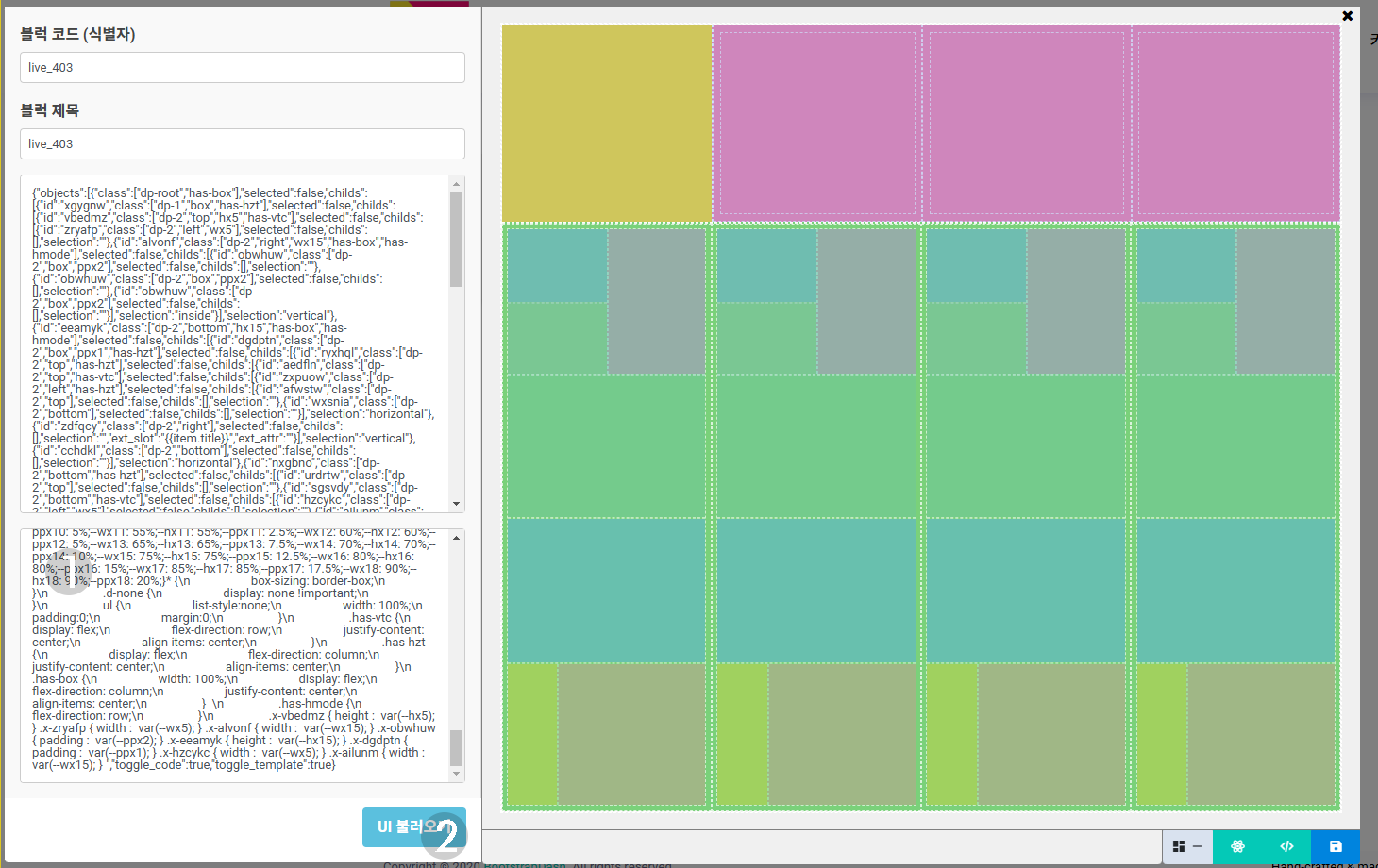
내보내기 및 불러오기
- 전체 팝업창 하단의 첫 번째 블록 아이콘 클릭 → 내보내기/불러오기 수행 가능
- 내보내기 창에 저장된 JSON을 복사하여 불러오기 창에 붙여넣은 후
UI 불러오기버튼 클릭

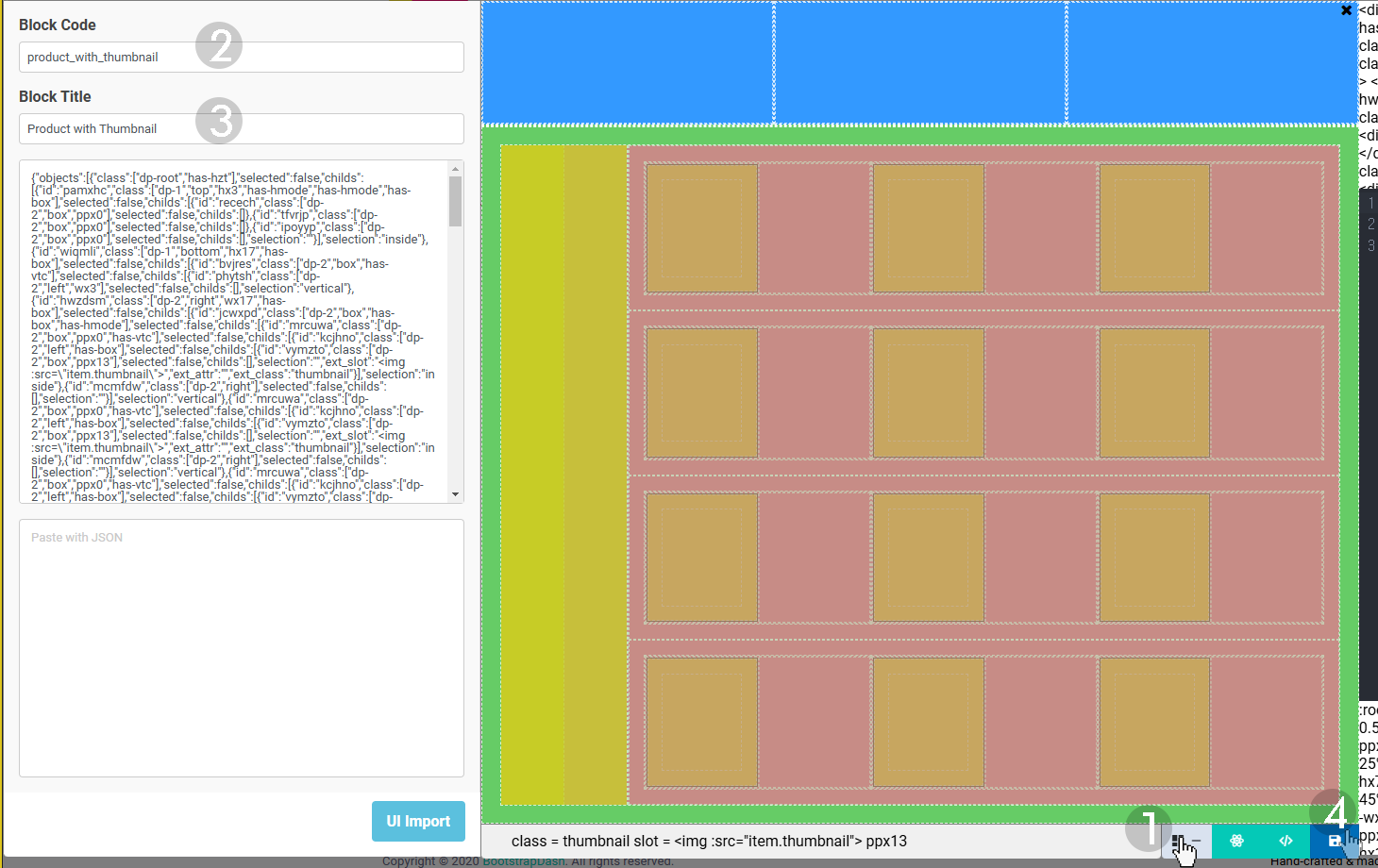
사각형 저장하기
- 코드명과 제목 입력 후 전체 팝업창 하단 우측 디스크 아이콘 클릭하여 저장
- 코드명은 영문, 숫자,
_만 허용

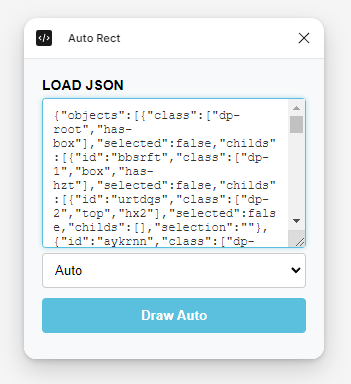
플러그인에 JSON 입력하기
- 내보내기 창에서 JSON 코드를 복사한 후, 피그마 플러그인의
LOAD JSON텍스트 영역에 붙여넣으세요. - 원하는 크기를 선택한 후,
Draw Auto버튼을 클릭하세요.

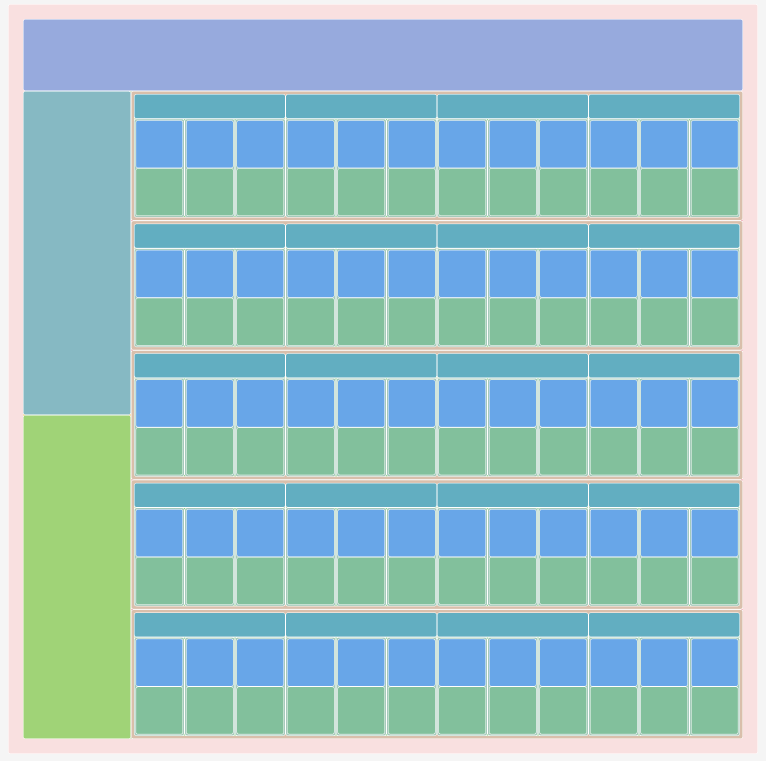
결과물 확인하기
- 잠시 기다리면 자동으로 프레임이 생성됩니다.
- 완성된 프레임을 확인하고 원하는 대로 수정하세요.